La pregunta es ¿Cómo conseguirlo?
Los diseñadores web más importantes del mundo trabajan todos los días para mejorar la experiencia de los usuarios y despertar emociones en los visitantes.
Sigue leyendo y descubre las tendencias del diseño web que están transformando la forma de crear sitios web.
1. Desplazamiento no tradicional con información complementaria
Hemos notado que más sitios web incursionan con diferentes técnicas de desplazamiento para una experiencia de usuario única.
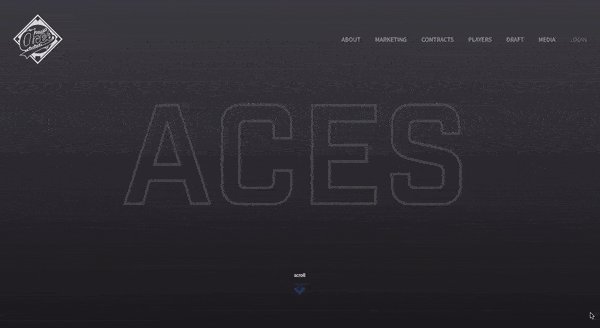
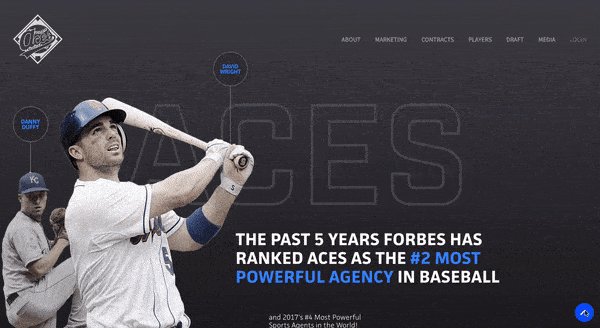
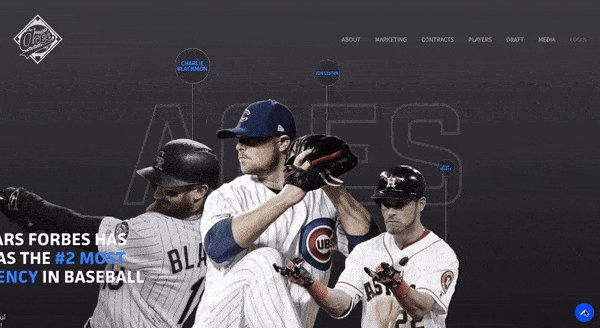
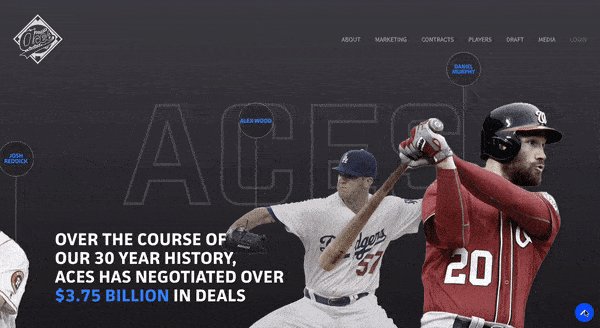
En lugar de un desplazamiento vertical que normalmente verías, Aces, una agencia de reclutamiento de béisbol, utiliza un desplazamiento horizontal en la parte superior de su sitio web para captar la atención de los usuarios, mostrar a los jugadores talentosos con los que trabajan y dar algunos datos rápidos sobre su negocio.
Hemos visto a otros sitios web alejarse del desplazamiento tradicional al enfocarse en diferentes partes del diseño web a medida que los usuarios se desplazan.
A lo largo de 2019, nos emociona ver las diferentes formas en que experimentan los diseñadores de desplazamiento no tradicionales.
2. Diseños que contienen gradientes para dar frescura al sitio
Cuando Instagram cambió su logotipo al gradiente de magenta que es ahora, la gente definitivamente se dio cuenta.
Era muy diferente del estilo en ese momento, pero su decisión de modernizar los gradientes afectó al diseño en su totalidad y ahora se ha convertido en una opción de diseño popular entre los creativos.
3. Animaciones ligeras y que agilicen el tiempo de carga de los sitio web
Si un sitio tarda demasiado en cargar se pierde el principal objetivo que es ofrecer una buena experiencia al usuario.
Los diseñadores web saben lo importante que es crear un diseño atractivo, pero sin sacrificar la velocidad de carga, por ello ahora se crear animaciones en formatos más ligeros.
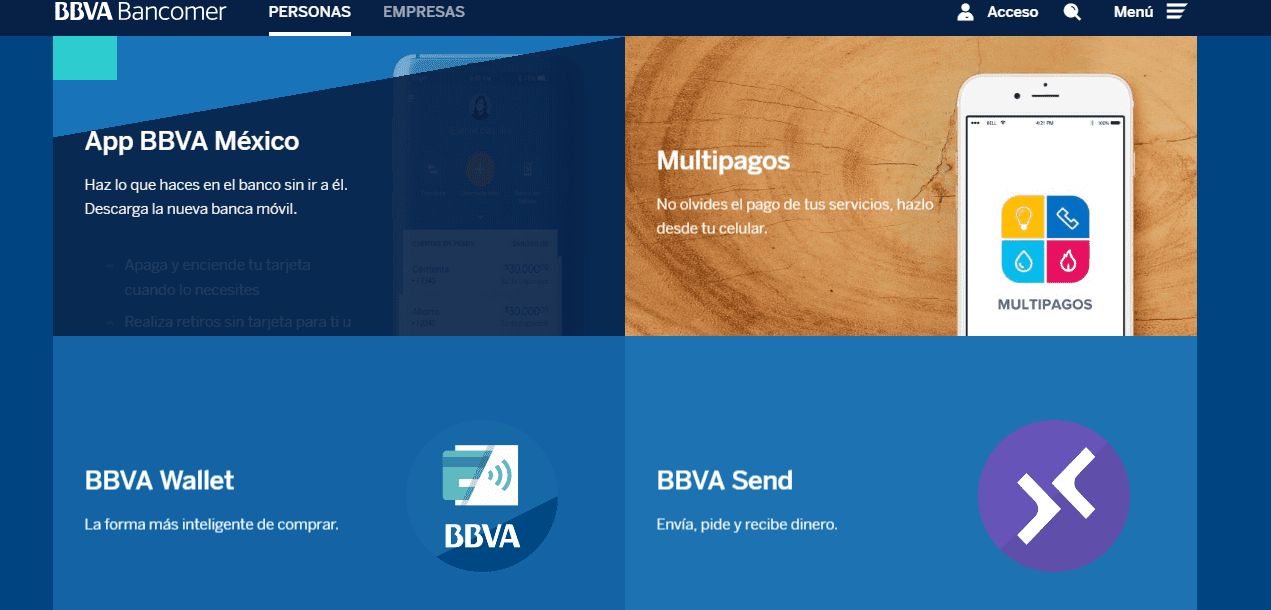
Bancomer cambio su sitio y ahora las animaciones de su sitio son más sutiles y priorizan la funcionalidad del sitio.
Importante: El tiempo de carga de un sitio va más allá del diseño web, también debes asegurarte que el proveedor de web hosting tenga los recursos para soportar el diseño web del sitio.
4. Líneas diagonales para direccionar los ojos del usuario
En los últimos años, hemos visto que la tendencia ha sido utilizar líneas rectas y horizontales para separar las secciones en las páginas del sitio web.
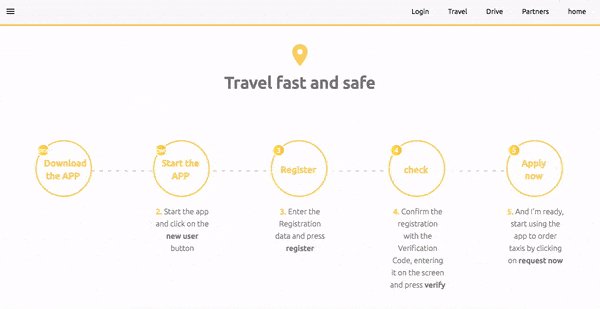
Después de realizar una investigación de UX sobre el tema, nuestro equipo descubrió que usar el diseño de líneas diagonales no solo es visualmente interesante, sino que también crea un propósito direccional para que los ojos del usuario sigan la página o señalen una llamada a la acción.
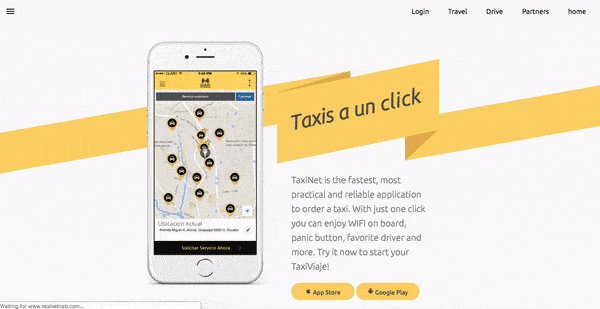
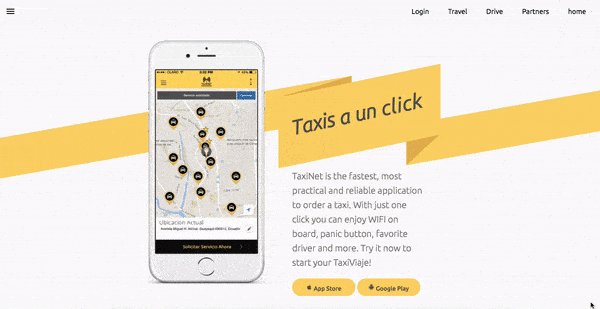
El uso de diagonales en sus diseños aumentará el número de usuarios que se desplazan por toda la longitud del sitio, por lo que TaxiNet implementó esta tendencia en su sitio web.
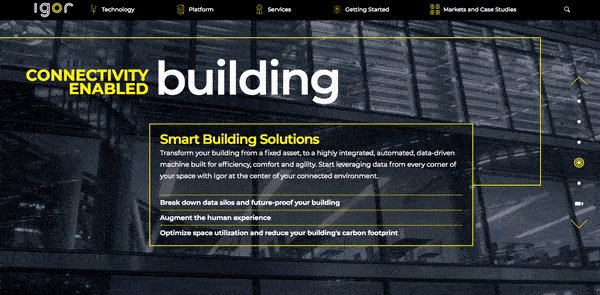
5. Animaciones activadas por desplazamiento para aumentar el tiempo de permanecía
Una interesante tendencia de diseño web para los próximos años son las animaciones de desplazamiento.
Este tipo de diseño web no solo muestra un talento de diseño visual y habilidades de desarrollo de front-end, sino que aumenta el tiempo de permanencia en el sitio web.
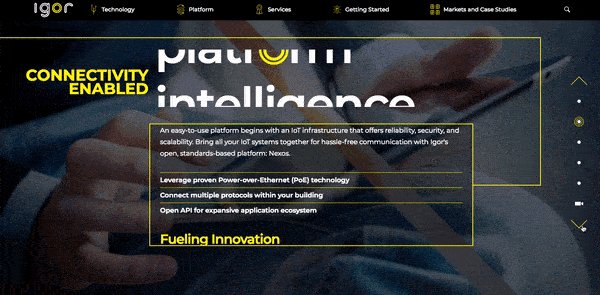
El sitio web de Igor hace esto alentando a los usuarios a desplazarse o hacer clic en los diseños de página para ver su línea de servicio completa.
Mientras las animaciones no le quiten la meta ni confundan a los usuarios, esta tendencia de diseño web puede ser una forma muy efectiva de facilitar la conversión de los usuarios.
6. Diseños web que fomentan la interactividad con el usuario
Una de las tendencias de diseño web este 2019 es la incorporación de la interactividad.
Los consumidores pasan más tiempo en las páginas de sitios web receptivos que fomentan la interacción.
El obstáculo con esta tendencia es que los clientes duden en pagar por la interactividad avanzada, a pesar de que tanto sus clientes como su propio equipo desean incluir características atractivas como éstas.
La predicción de nuestro equipo de diseño web para este año es que aparecerán procesos de desarrollo más automatizados y se espera reducir el costo para los clientes que desean características únicas e interactivas en sus sitios.
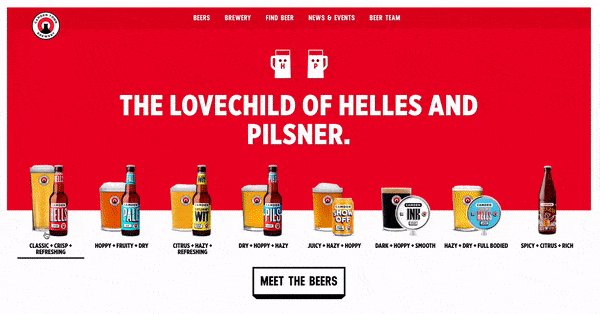
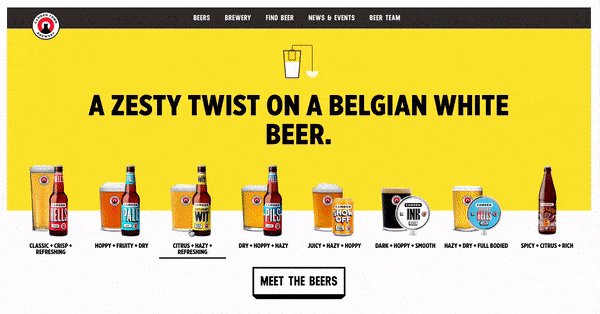
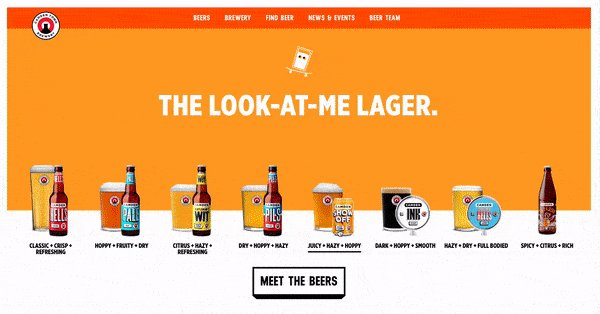
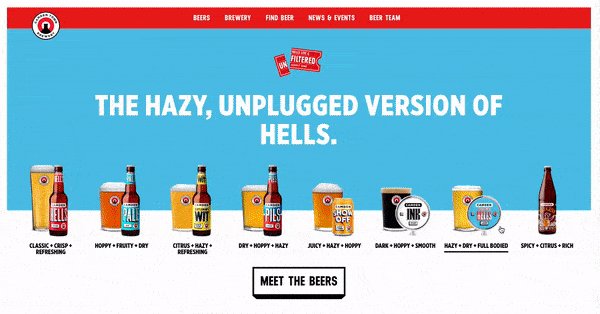
7. Uso creativo del color en función de la página o el producto
Una tendencia que nos encanta es el aspecto de marca de múltiples colores.
Compañías como Camden Town Brewery están avanzando hacia un diseño web que se marca en función de la página o el producto y cambia cuando el usuario navega e interactúa con el producto o las páginas.
Este diseño web subconscientemente ayuda al usuario a navegar por el sitio y asociar el producto o la página de servicio que están viendo únicamente en función de las indicaciones visuales de color.
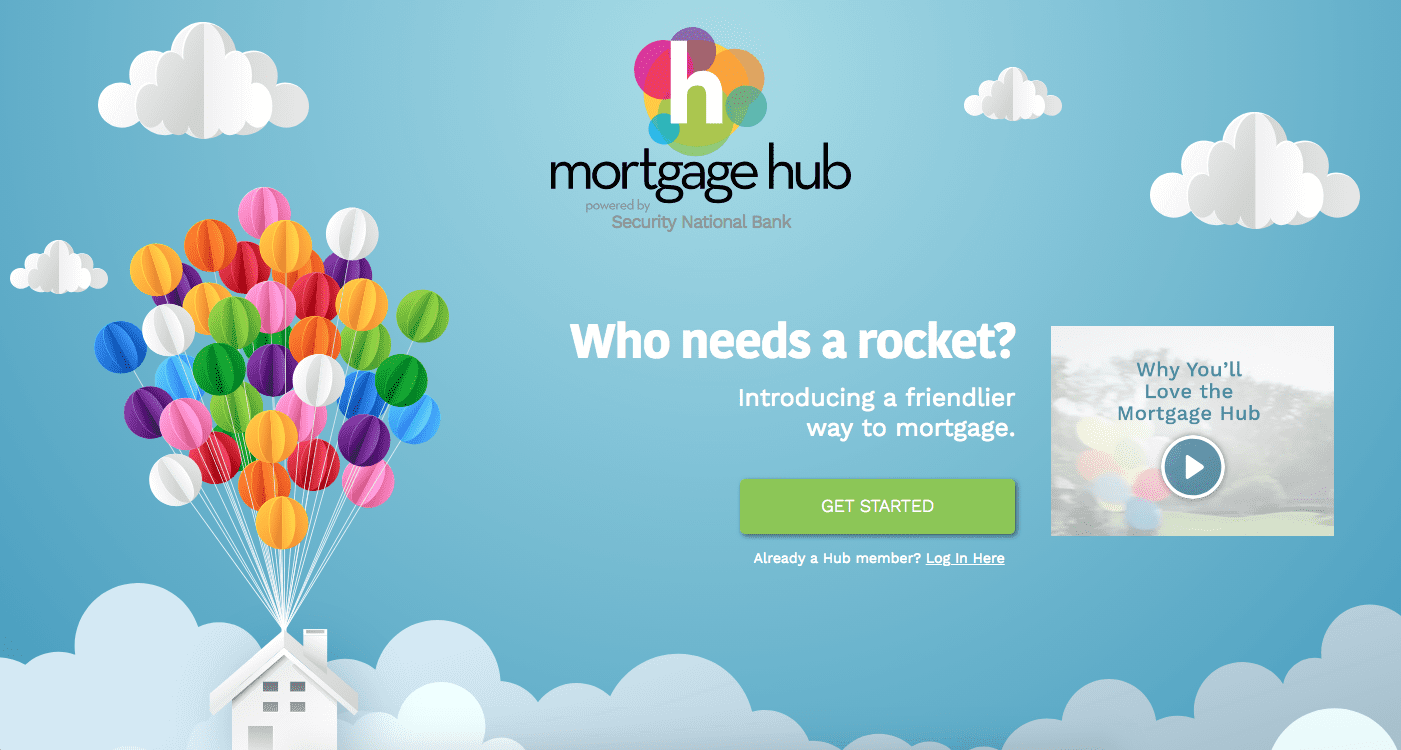
8. Agregar sombras y colores que creen un efecto de profundidad
Los diseñadores web están desarrollando diseños llenos de sombras y colores variados para agregar profundidad y darle un aspecto más sofisticado a los sitios.
Creemos que la creación de diseños planos que parecen tridimensionales los hacen más atractivos visualmente y en ocasiones llevarán a los usuarios al siguiente paso del proceso de ventas.
Algunas de las técnicas más comunes para agregar más profundidad a los diseños web incluyen el uso de sombras, degradados o esquemas de color de dos tonos como el ejemplo anterior.
9. GRANDES TÍTULOS que llaman la atención y agilizar la conversión
En nuestra sociedad apresurada, los usuarios parecen tener cada vez menos tiempo para gastar en sitios web.
Por esta razón, las tendencias del diseño web incluyen grandes títulos en negrita y mensajes cortos para capturar a sus audiencias rápidamente y acelerar su conversión.
El aumento de tamaño de estas etiquetas de encabezado generalmente se empareja con una copia de subtitulo mucho más pequeña si se desea más información.
Austin Eastciders demuestra esta combinación de tamaños de fuente en el diseño de su página de inicio, y utiliza videos para mostrar diferentes ocasiones para disfrutar de sus deliciosas sidras.
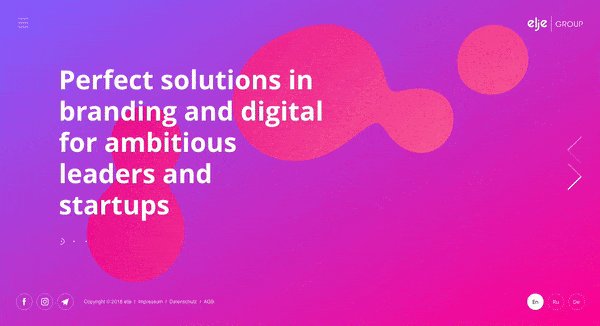
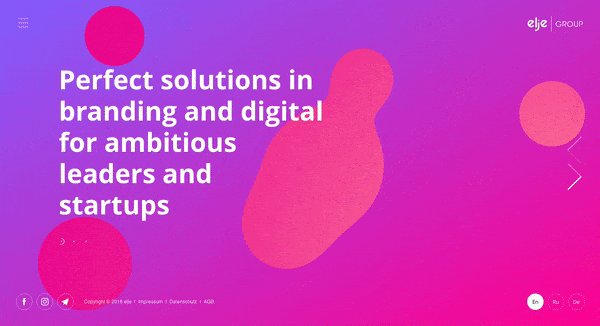
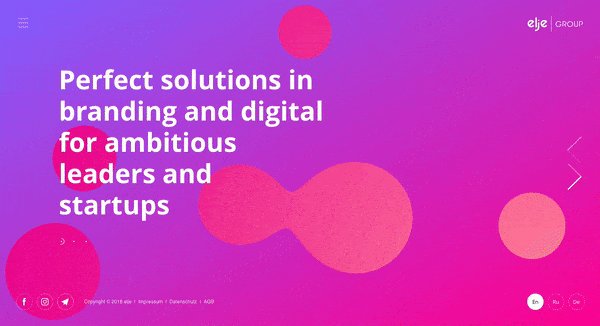
10. Las formas abstractas llamarán la atención y generan curiosidad
Una tendencia de diseño web que amamos es el uso de formas abstractas.
Hemos empezado a ver que las marcas se mueven hacia formas versátiles que dan un elemento extra de intriga para los usuarios.
El grupo loselje hace un gran trabajo al introducir formas abstractas y gráficos que se asemejan a una lámpara de lava y mantendrán a los usuarios intrigados.
¡Note que esta compañía también ha comenzado a integrar gradientes modernos en sus diseños!
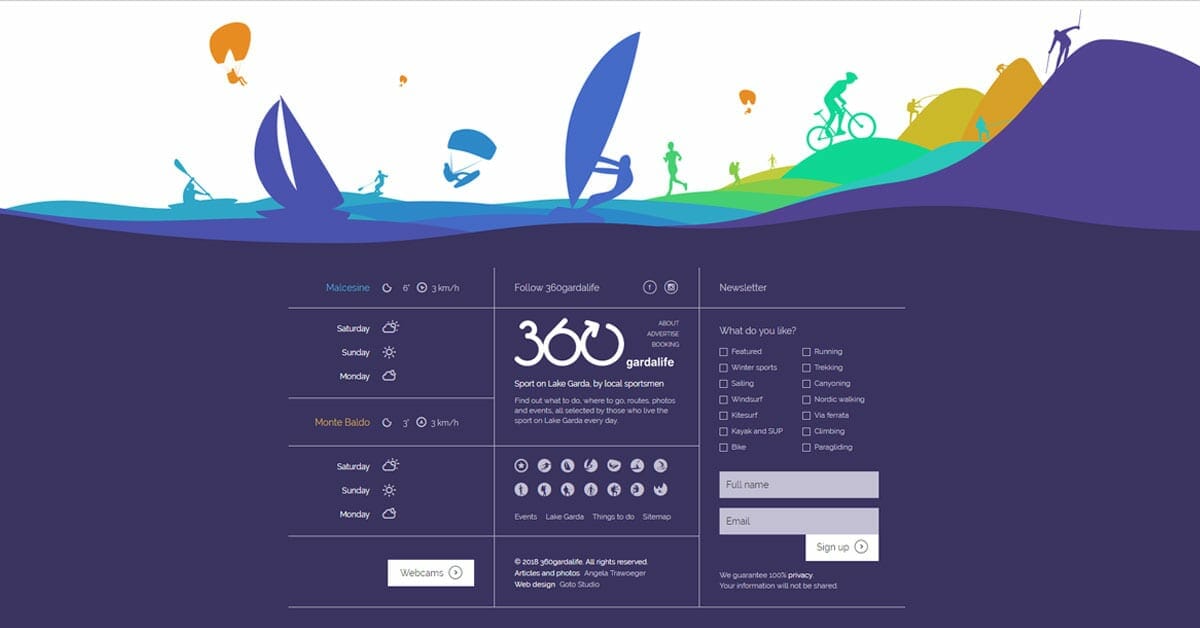
11. Pies de página con información complementaria de la marca o servicios
A lo largo de los años, el pie de página de un diseño web a menudo se ha pasado por alto o ha quedado fuera del diseño web general, hasta ahora.
Una tendencia en el diseño web son los pies de páginas. Lo que alguna vez se usó para proporcionar información de contacto o un formulario de registro se ha convertido en un espacio para incluir elementos adicionales de la página de inicio.
Una empresa que ha hecho un trabajo fantástico mostrando esta tendencia es 360gardalife.
Como puede ver en la imagen de arriba, han incorporado otros elementos en el espacio del pie de página que ahora se sienten incluidos en el diseño web general.
Conclusión
El diseño web siempre se está innovando.
Estas son las 11 tendencias de diseño que están transformando la forma de crear sitios web:
- Desplazamiento no tradicional con información de complementaria
- Diseños que contienen gradientes para dar frescura al sitio
- Animaciones ligeras y que agilicen el tiempo de carga de los sitio web
- Líneas diagonales para direccionar los ojos del usuario
- Animaciones activadas por desplazamiento para aumentar el tiempo de permanecía
- Diseños web que fomentan la interactividad con el usuario
- Uso creativo del color en función de la página o el producto
- Agregar sombras y colores que creen un efecto de profundidad
- GRANDES TÍTULOS que llaman la atención y agilizar la conversión
- Las formas abstractas llamarán la atención y generan curiosidad
- Pies de página con información complementaria de la marca o servicios
La competencia es cada día más dura y es necesario que más empresas implementen estrategias para sobresalir del resto y ofrecer una mejor experiencia a sus visitantes.

















Hola, César, gusto en saludarte, estimado,
De antemano, muy agradecido por la valiosa información.
Por otra parte, estoy emprendiendo con un sitio web, estoy en fase I. Tendrás recomendaciones para la creación? Visité un sitio español (ionos). Me parecen precios muy razonables. Qué opinión o sugerencia pudieses darme.
Un abrazo,