Esta es una manera sencilla de optimizar una web y mejorar su comportamiento con nuestras visitas. Lo que equivale a decir también mejorar nuestros ingresos con ella.
Citando a calitae.com en “La regla de los diez segundos” :
“El experto en usabilidad Jakob Nielsen, creó la regla de los diez segundos, la cual indica la relación entre velocidad de acceso y el sentimiento de interactividad que tiene el usuario.
- Una décima de segundo es el límite para que un usuario que está realizando una tarea sienta que el sistema está respondiendo inmediatamente.
- Un segundo es el límite para que el flujo de trabajo de un usuario permanezca ininterrumpido, permitiéndole que perciba un retraso pero no pierda la sensación de mantener una conexión directa con la tarea.
- Diez segundos es el límite superior para mantener a un usuario enfocado en una tarea individual. Cuando se encuentra con retrasos de diez segundos o superiores, los usuarios tienen la tendencia a pasar a hacer otras tareas o sentirse frustrados por la falta de respuesta del sistema (Otras fuentes dicen que este límite es de ocho segundos)”.
Este simple análisis puede decirnos que la velocidad de descarga de nuestra página es tan importante que puede afectar de manera importante su desempeño en la interacción con nuestras visitas; y si nuestra página es una fuente de ingresos podemos estar literalmente perdiendo dinero. Lo recomendable es que la descarga total no debería tardar más de 10 segundos, si estamos en 5 o menos estaremos en un buen desempeño.
Una herramienta que utilizo para medir este índice es: Web Wait
Sólo insertando la página a evaluar, podemos obtener varias lecturas y una lectura final promedio. De esta forma tendremos una cifra muy aproximada de la velocidad de respuesta.
Si encontramos que nuestra página es lenta ya sea porque utilizamos muchos plugins, llenamos nuestro SideBar con Widgets, tenemos mucha publicidad irrelevante o códigos que son pesados para descarga. Podemos mejorar esta velocidad haciendo un análisis más completo de nuestro sitio usando la siguiente herramienta:
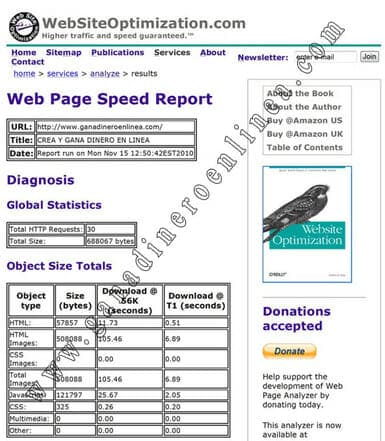
Un Ejemplo de la captura que muestra este análisis.
Este informe detallado nos indica de que manera podemos optimizar una web al señalarnos :
- El tamaño total de los objetos: tamaño ocupado y tiempo de descarga.
- Una descripción de cada URL indicando: el tamaño, el tipo y un comentario del análisis.
- Finalmente las recomendaciones de este análisis en modo de alertas: rojo, verde y ámbar. Obviamente debemos prestar atención a las rojas que nos pueden señalar: un gran número de objetos, demasiado bytes utilizados y el tiempo que esto representa. De esta manera podemos saber qué objetos están utilizando más recursos y dependiendo de nuestras prioridades decidir modificarlos, cambiarlos o eliminarlos de nuestro contenido para mejorar este índice tan importante. Las alertas ámbar nos señalan tener alguna precaución para considerar, y las de color verde normalmente felicitan la gestión que tenemos al usar efectivamente esos recursos.
Todas las acciones que tomemos con esta simple y poderosa herramienta pueden mejorar considerablemente el éxito de nuestro sitio y verse reflejado en las diversas fuentes de ingresos que tengamos.
En la Categoría Google SEO se puede encontrar más información y recursos para Optimizar una Web.